Image Maps allow you to put "clickable" areas on top of images. You can define the URL to send the user to for each area so that when they click on an area, the web page will jump to where you specify. This is a great way to provide interactive maps for relatively simple areas such as the areas within a park.
The USGS Gauge Data Web Site has one of the few remaining examples of using image maps.
Image Maps attach polygonal areas to a image in a web page. The challenge is in creating these polygons. You can create them by hand but this takes a great deal of time and effort. You can also create them in DreamWeaver. BlueSpray will also output an image and an associated image map. Below is information on how to create image maps in DreamWeaver. Creating them in BlueSpray is described in the Web Portfolio Lab.
To create an image map in DreamWeaver:
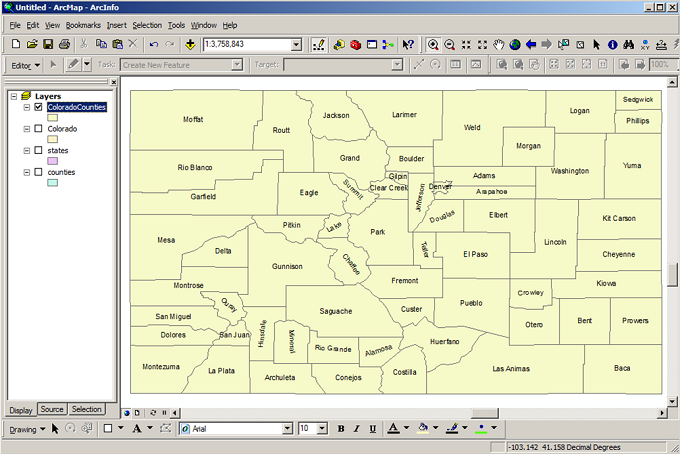
Below is an example of the counties in Colorado. The counties have been loaded into ArcGIS.

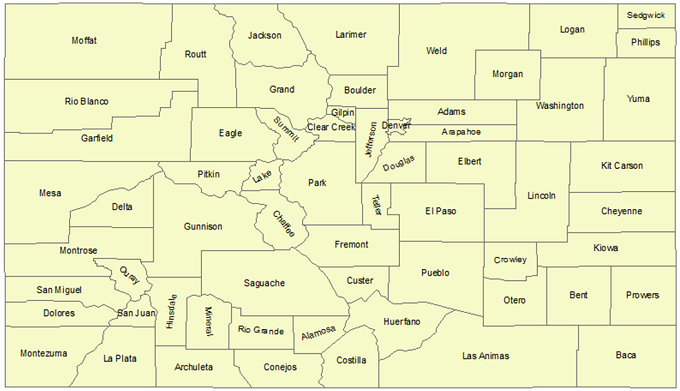
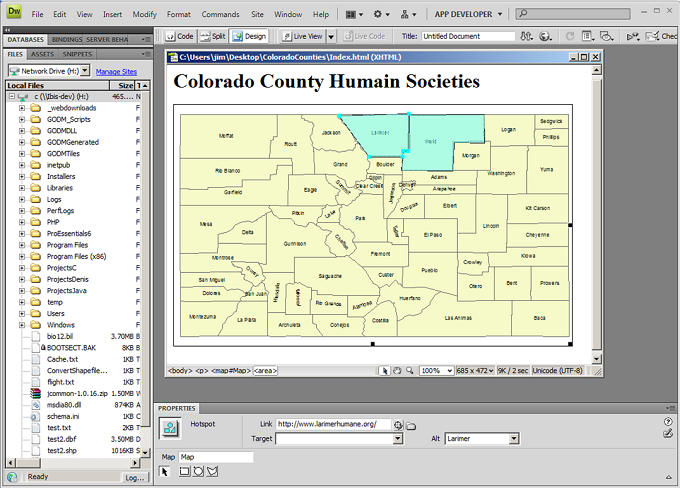
The counties are then exported as a map and then "inserted" into the web page in DreamWeaver.

Back in DreamWeaver, you can use the polygon tool to create polygons over each of the areas you want the use to be able to click in. Then, you add a URL for each area.

© Copyright 2018 HSU - All rights reserved.